
- מְחַבֵּר Miles Stephen [email protected].
- Public 2023-12-15 23:36.
- שונה לאחרונה 2025-01-22 16:59.
אֶלֶקטרוֹן - איתור באגים . יש לנו שני תהליכים שמפעילים את האפליקציה שלנו - התהליך הראשי ותהליך העיבוד. מכיוון שתהליך העיבוד הוא זה שמתבצע בחלון הדפדפן שלנו, אנו יכולים להשתמש בכלי הפיתוח של Chrome כדי לנפות זה. כדי לפתוח DevTools, השתמש בקיצור "Ctrl+Shift+I" או במקש.
מזה, איך מנפים באגים באפליקציית אלקטרונים?
איתור באגים התהליך העיקרי js יישומים, אינו נתמך באופן מלא על ידי אֶלֶקטרוֹן . אתה יכול להתחיל את שלך יישום אלקטרונים ב לנפות מצב באמצעות ה-- לנפות flag, אשר כברירת מחדל יאפשר שלט רחוק איתור באגים ביציאה 5858. תמיכה מוגבלת בשימוש ב-Node Inspector עם אֶלֶקטרוֹן זמין בתיעוד הרשמי.
בנוסף, איך פותחים את הקונסולה באפליקציית האלקטרון?
- בתיקיית האפליקציה שלך npm התקן --save-dev electron-react-devtools.
- פתח את אפליקציית האלקטרון שלך, לחץ על (הצג/החלף כלי מפתחים). בלשונית המסוף הכנס את הקוד הבא והקש אנטר: require('electron-react-devtools').install()
בהתחשב בכך, כיצד מנפים באגים באפליקציית האלקטרון בקוד VS?
איתור באגים התהליך הראשי עבור אל לנפות הצג ובחר את ' אֶלֶקטרוֹן : תצורה הראשית, ולאחר מכן הקש F5 או לחץ על לחצן ההפעלה הירוק. קוד VS כעת צריך לנסות להתחיל את אפליקציית אלקטרונים , ונקודת השבירה שלך בקו 16 ב-main. js צריך להיפגע.
איך אני מעדכן את אפליקציית האלקטרון שלי?
הדרך הקלה ביותר להשתמש בשירות זה היא על ידי התקנה עדכון - אֶלֶקטרוֹן - אפליקציה , צומת. js מודול מוגדר מראש לשימוש עם עדכון .electronjs.org. כברירת מחדל, מודול זה יבדוק עדכונים בְּ- אפליקציה אתחול, ואז כל עשר דקות. כאשר א עדכון נמצא, הוא יוריד אוטומטית ברקע.
מוּמלָץ:
איך מטפלים בעץ ארז?

השקו עצים קטנים באופן קבוע ואפשרו להם להתייבש לחלוטין בין כל השקיה. בדרך כלל אין צורך בדשן אלא אם כן האדמה מאוד לא בריאה. ברגע שהעץ בוגר, טיפול בעץ הארז כרוך במעט יותר מאשר חיפוי רגיל והסרה של ענפים מתים או חולים
איך מוצאים את המשקל המולקולרי של NaOH?

תשובה והסבר: המסה המולרית של נתרן הידרוקסיד שווה ל-39.997 גרם/מול. כדי לקבוע את המסה הטוחנית, הכפל את המסה האטומית במספר האטומים בנוסחה
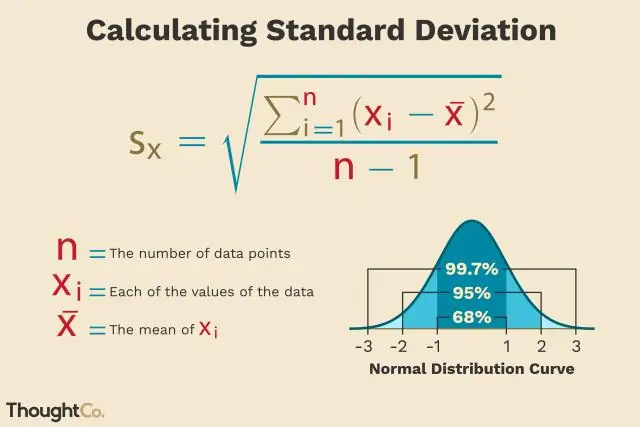
איך מחשבים את סטיית התקן מ-PMP?

הנוסחה המשמשת ב-PMBOK לסטיית תקן היא פשוטה. זה רק (P-O)/6. זהו אומדן הפעילות הפסימי פחות אומדן הפעילות האופטימי חלקי שש. הבעיה היא שצורה או צורה זו לא מייצרת בשום אופן מדד של סטיית תקן
איך קיבלו תרכובות אורגניות את שמם איך המילה קשורה למשמעות שלה?

איך המילה קשורה למשמעות שלה? תרכובות אורגניות מקבלים את שמה ממספר קשרי הפחמן. המילה קשורה למשמעות מכיוון שהיא קשורה לקשרים באטומי פחמן בתרכובות אורגניות
האם ספריי באגים הורג חגבים?

קוטלי חרקים המכילים acephate carbaryl או permethrin הם היעילים ביותר, למרות שהם עשויים לא להרוג את החגב עד שהוא בחצר אחרת
