
תוכן עניינים:
- מְחַבֵּר Miles Stephen [email protected].
- Public 2023-12-15 23:36.
- שונה לאחרונה 2025-01-22 16:59.
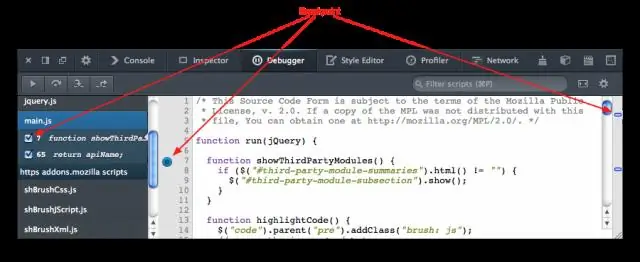
כדי להגדיר נקודת שבירה מותנית של שורת קוד:
- לחץ על הכרטיסייה מקורות.
- פתח את הקובץ המכיל את שורת הקוד שברצונך לשבור עליה.
- עבור לשורת הקוד.
- משמאל לשורת הקוד נמצאת עמודת מספר השורה.
- בחר הוסף נקודת שבירה מותנית .
- הכנס את מַצָב בתיבת הדו-שיח.
בהתאם, כיצד להשהות טעינה בגוגל כרום?
כרום DevTools: בקלות הַפסָקָה על קוד JavaScript מבלי להגדיר ידנית נקודות שבירה. אתה יכול בקלות הַפסָקָה ביצוע סקריפט נוכחי באמצעות מקשי הקיצור הבאים: Mac: F8 או Command + Windows: F8 או Control +
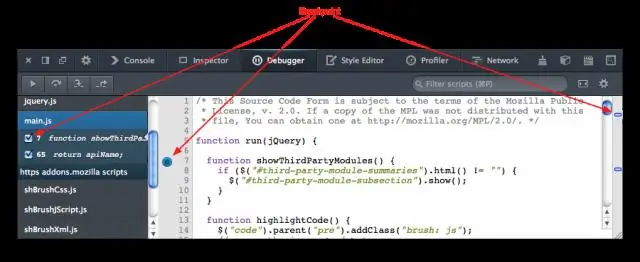
שנית, איך משתמשים בנקודת שבירה? הגדר נקודות שבירה בקוד המקור To מַעֲרֶכֶת א נקודת שבירה בקוד המקור, לחץ בשוליים השמאליים ביותר לצד שורת קוד. אתה יכול גם לבחור את השורה וללחוץ על F9, לבחור Debug > Toggle נקודת שבירה , או לחץ לחיצה ימנית ובחר נקודת שבירה > הכנס נקודת שבירה . ה נקודת שבירה מופיע כנקודה אדומה בשוליים השמאליים.
כמו כן לדעת, מהי נקודת שבירה מותנית?
א נקודת שבירה מותנית מופעל על סמך ביטוי שצוין המוערך על סיגנל. כאשר נקודת שבירה מופעל, ההדמיה מושהית. מַעֲרֶכֶת נקודות שבירה מותנות כדי לעצור סימולציה סטפר כאשר צוין מַצָב נפגש.
איך מגדירים נקודת שבירה באלמנט בדיקה?
מבוסס אירועים נקודות שבירה או שנוכל ללחוץ לחיצה ימנית ולבחור לִבדוֹק (Ctrl+Shift+I). עבור לכרטיסייה מקורות והרחב את 'מאזין אירועים' נקודות שבירה סָעִיף. אנו יכולים למצוא אירועים שונים המפורטים בסעיף כמו מקלדת, מכשיר, עכבר וכו'. הרחב את תיבת הסימון Mouse ובחר בתיבת הסימון קליק.
מוּמלָץ:
איך מוסיפים נקודת שבירה ב-Visual Studio 2017?

כדי להגדיר נקודת עצירה בקוד המקור, לחץ על השוליים השמאלי ביותר לצד שורת קוד. ניתן גם לבחור את השורה וללחוץ על F9, לבחור באגים > החלפת נקודת עצירה, או ללחוץ לחיצה ימנית ולבחור נקודת עצירה > הוספת נקודת עצירה
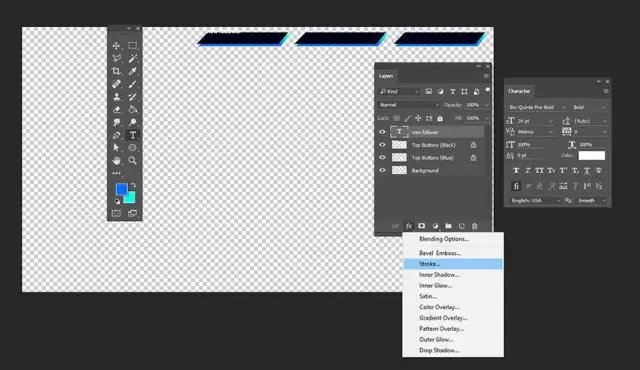
כיצד אוכל להוסיף טקסט בביטוי SSRS?

לצורך ההדגמה של הוסף תיבת טקסט לדוח SSRS, נוסיף תיבת טקסט בתוך אזור הדוח. וכדי לעשות זאת, לחץ באמצעות לחצן העכבר הימני על אזור הדוח, ובחר באפשרות Insert, ולאחר מכן Text Box. לאחר שתבחר באפשרות textBox מתפריט ההקשר, תיבת טקסט חדשה תתווסף לאזור הדוח
כיצד אוכל להגדיר נקודת שבירה מותנית ב-Intellij?

כדי ליצור נקודת עצירה מותנית אני פשוט לוחץ לחיצה ימנית על סמל נקודת הפריצה ומקליד תנאי. ** התנאי הוא כל קוד Java adhoc שיקמפל בהקשר של נקודת הפסיקה, ויחזיר בוליאנית. אז אני יכול להגדיר את ה'תנאי' i==15 ואז נקודת השבירה צריכה להפעיל רק כאשר i שווה ל-15
כיצד אוכל להוסיף יחידות למספר באקסל?

בחר תא ריק ליד התא הראשון של רשימת הנתונים, והזן את הנוסחה הזו =B2&'$' (B2 מציין את התא שאתה צריך את הערך שלו, ו-$ הוא היחידה שאליה אתה רוצה להוסיף) לתוכו, והקש על מקש Enter, ואז גרור את ידית המילוי האוטומטי לטווח
כיצד ניתן להוסיף חיידקים מועילים לאדמה?

תאכיל אותם. מיקרובים אוכלים ומעכלים חומרים אורגניים. המשיכו להוסיף לאדמה שלכם קומפוסט, זבל, ייחורי צמחים, חיפוי שבבי עץ וכו'. רק גידול צמחים באדמה יספק חומר אורגני לאכילה של חיידקים
